Overview
The Anchor facility provides a way to create links to specific sections of the site. For each link, there are two steps:
- Add an Anchor using one of the methods described in the Dropping an Anchor section.
- Link to an Anchor using one of the methods described in the Linking to an Anchor section.
- Add one or more links to the anchor location using the Anchor Link User Item or the Anchor Link Text Code.
Anchor Name
A key component of an Anchor is the Anchor Name. The Anchor Name is the identifier that enables the Anchor Link User Item or the Anchor Link Text Code to find the location of the anchor.
You may use letters, digits, or the period, dash, or underscore characters in the Anchor Name. You may not use spaces, quotes, or other punctuation characters.
Examples:
- john-smith-immigration
- village-history
- trip-to-canada-1
Anchor Names must be unique within your site. If you use two or more Anchor User Items with the same Anchor Name, GedSite will process only the first one that it finds.
Dropping an Anchor
You may create an anchor three ways:
- By adding an Anchor User Item.
- By entering an Anchor Name on a Heading User Item or a Text User Item.
- By adding an Anchor Text Code. For details, see the Anchor Text Code help page.
- You may add an Anchor Link item. An Anchor Link item is similar to a Link item. You may add the Anchor Link to the current page, to one of the site menus, or both.
- You may add an Anchor Link Text Code to create a link to the Anchor in a Text User Item.
Anchor User Item
Add an Anchor User Item just above the location of the content that is the target of the link. The Anchor does not create any visible output.
Here is an example where we add an anchor above a Text User Item named "John Smith's Immigration Ordeal".
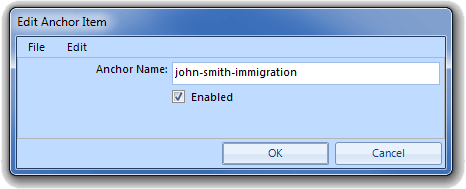
First, create an Anchor item. We'll use the Anchor Name, "john-smith-immigration".

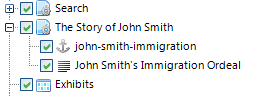
We add the Anchor above the content that is the target of the links we will create later. If the Anchor is not the correct location, use the arrows below the list to move it.

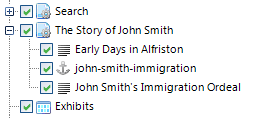
In the example above, a link to the Anchor is also a link to the page because the Anchor is at the top of the page content. In the following example, the Anchor is still above the Text User Item for "John Smith's Immigration Ordeal", but that text is later on the page, and the browser window may have to be scrolled to see that part of the content.

Linking to an Anchor
There are two ways to create a link to an Anchor.
Anchor Link User Item
Here is an example of using an Anchor Link User Item.
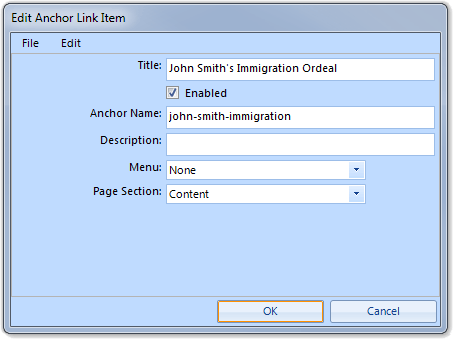
First, add an Anchor Link User Item.

The Title text can be anything you want, but the Anchor Name value must match the Anchor Name of one of your Anchors.
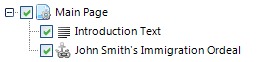
Here is the Anchor Link User Item positioned after a Text User Item.

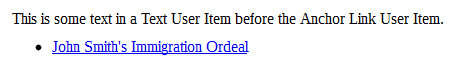
Here is the output produced by the User Items above:

Anchor Link Text Code
Here is an example of using an Anchor Link Text Code.
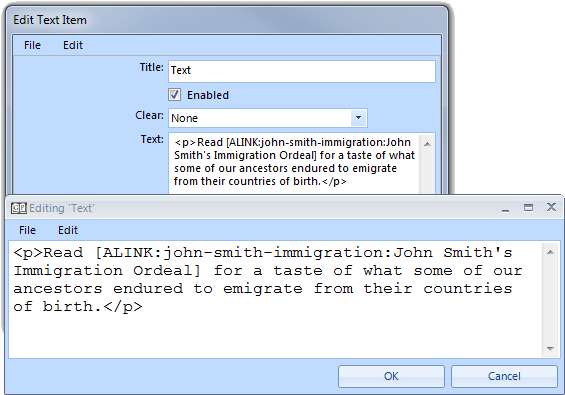
First, edit the Text User Item where you want to add the link. Add the Anchor Link Text Code following the instructions on its help page.

The text can be anything you want, but the Anchor Name value must match the Anchor Name of one of your Anchors.
Here is the output produced by the Anchor Link Text Code above: